چرا دورآموز؟
زمان آموزش را با استاد خود هماهنگ کنید و در تایم مورد نظر خود ، جلسات را تشکیل دهید


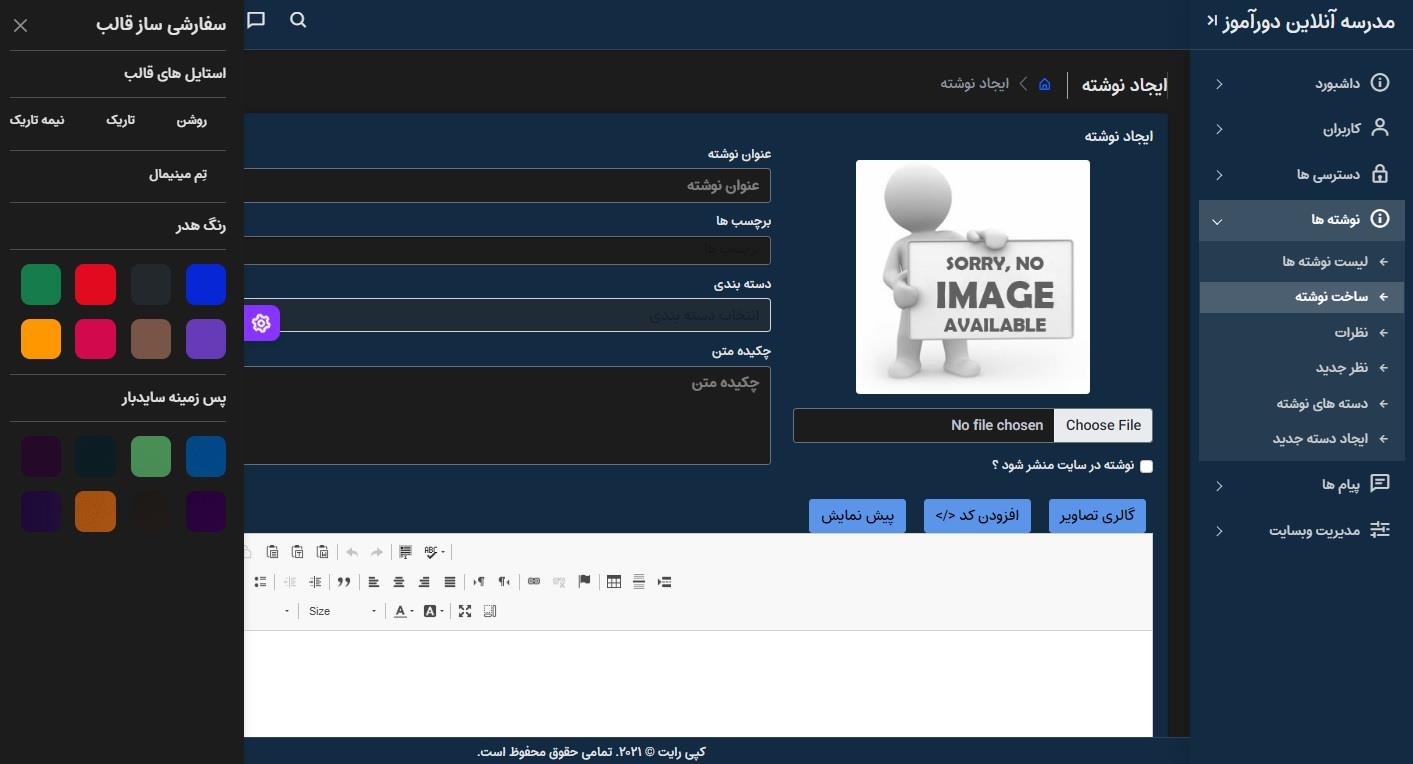
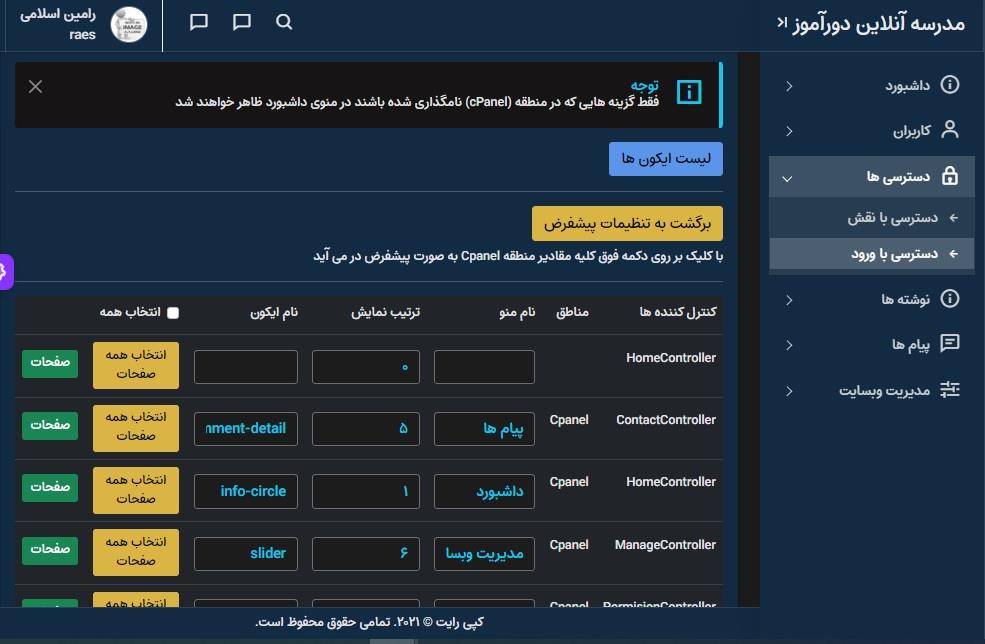
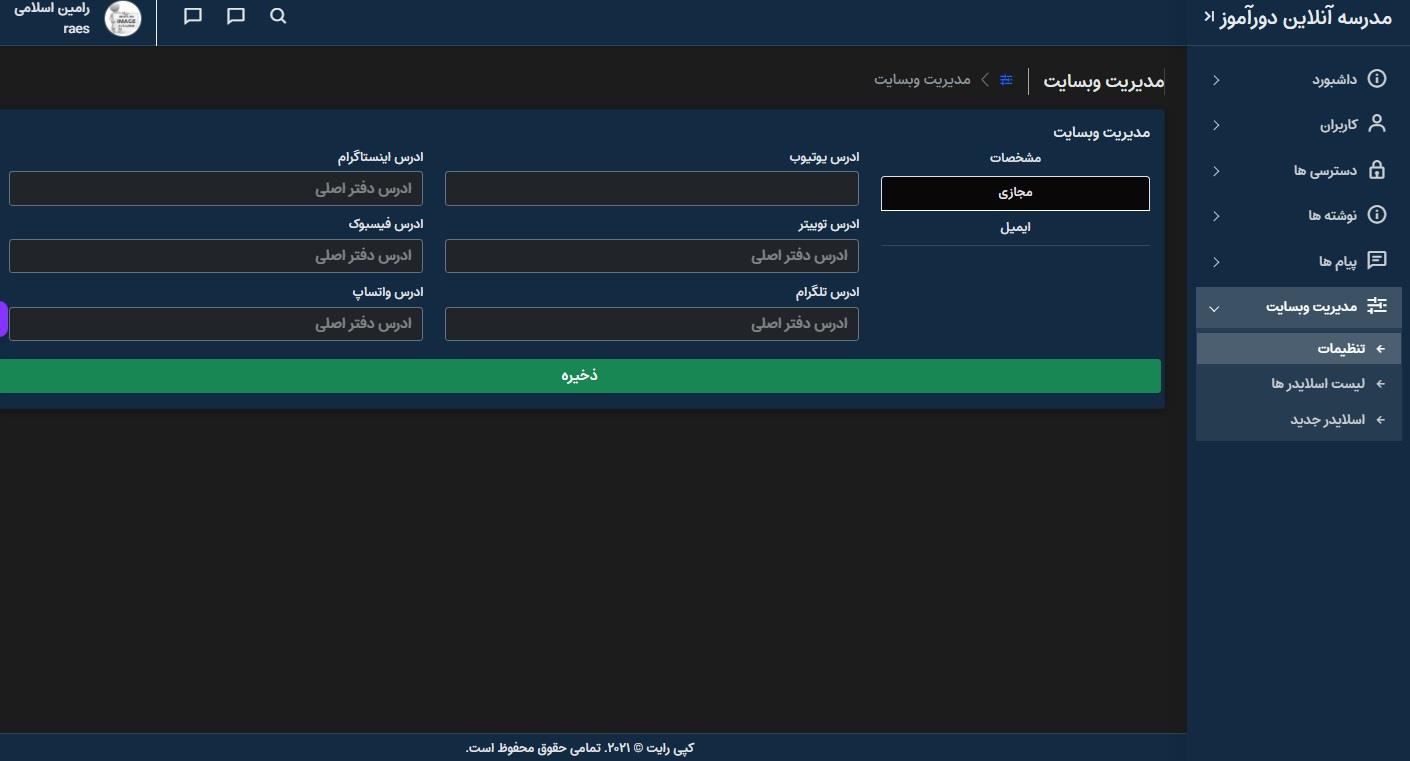
طراحی هدر یک section از ساید بار
یکشنبه، 28 آبان 1402
207

نویسنده : پدرام پورشریف
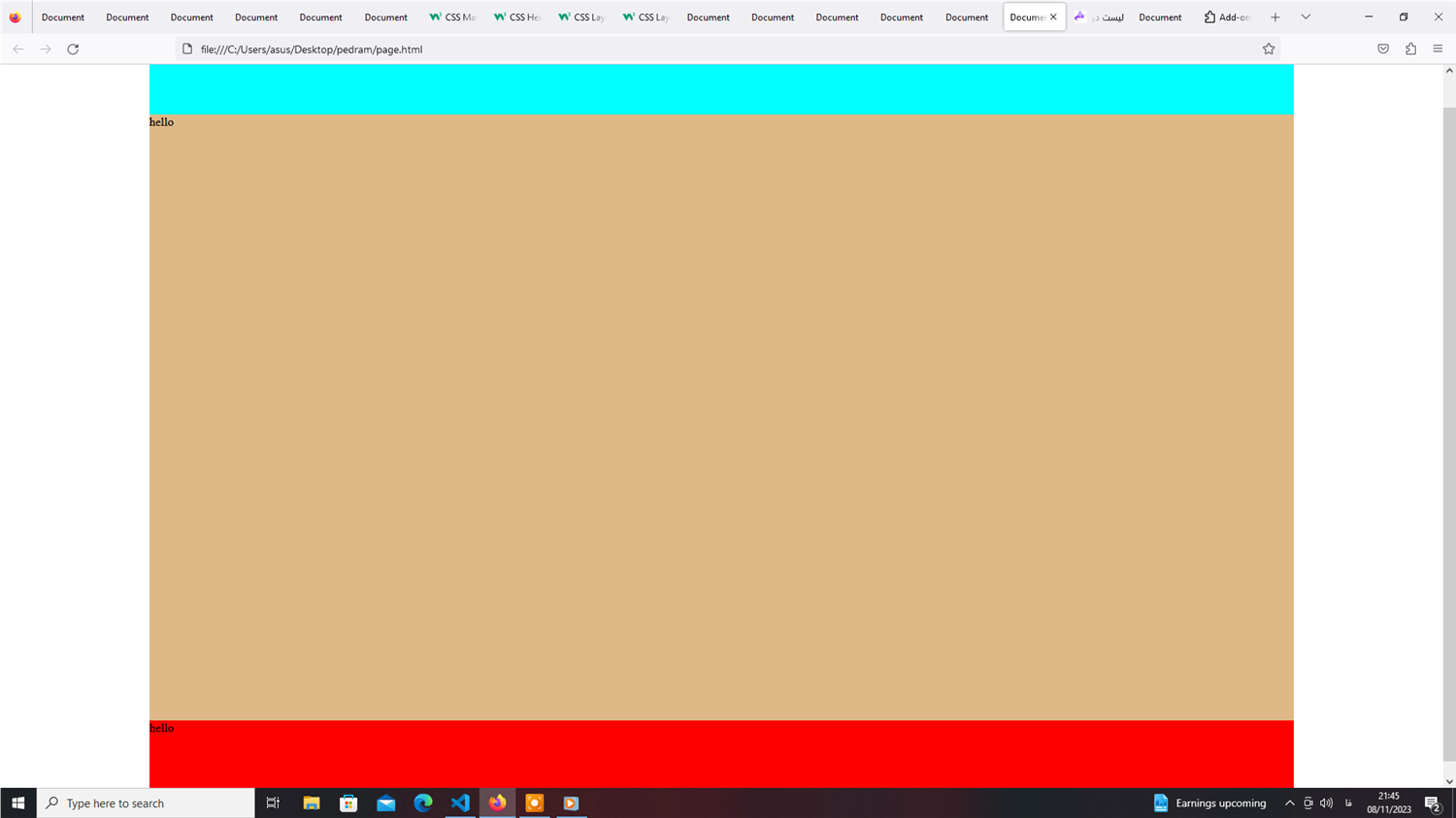
سلام برای طراحی هدر میتونیم از دستور hover برای پایین اومدن منو و از بردر ها برای طراحی مثلث استفاده کنیم.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="headline.css">
</head>
<body>
<header>
<div id="ribon">
<h1>breaking news</h1>
<a class="btn">
</a>
<div class="list">
<a class="index">crime</a><br><br>
<a class="index">economy</a><br><br>
<a class="index">politics</a><br><br>
<a class="index">life-style</a>
</div>
</div>
</header>
</body>
</html>
header div#ribon{
height: 100px;
width: 100%;
position: absolute;
top: 100px;
background-color: #f95959;
color: #233142;
padding-left: 80px;
}
.btn{
position:absolute ;
top: 100px;
left: 100px;
background-color: transparent;
display: inline-block;
border-width: 3em ;
border-style: solid;
border-bottom-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-top-color: #f95959;
}
.list{
display: none;
width: 200px;
height: 500px;
position: absolute;
left:55px ;
top: 70px;
background-color: #455d7a;
z-index: -1;
border-radius: 10%;
}
.index{
color: #e3e3e3;
display: inline-block;
position: absolute;
z-index: 1;
position: relative;
top: 80px;
left: 20px;
}
.btn:hover + .list{
display: block;
}
نویسنده : رامین اسلامی
کد فوق مورد قبول نیست . از شبه کلاس های after یا before برای این تمرین استفاده شود
نویسنده : پدرام پورشریف
با سلام
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item{
width: 200px;
height: 300px;
margin: 100px auto;
border: 1px solid black;
}
.item h3{
padding: 5px 10px;
background-color: red;
color:white ;
position: relative;
}
.item h3:after{
content: "";
font-size: 0px;
border-style: solid;
border-color: red transparent transparent transparent;
border-width: 10px ;
position: absolute;
top: 100%;
right: 80%;
}
</style>
</head>
<body>
<div class="item">
<h3 >News</h3>
<ul>
<li>crime</li>
<li>politics</li>
<li>economic</li>
</ul>
</div>
</body>
</html>
نویسنده : رامین اسلامی
حالا دسته . عالی