چرا دورآموز؟
جلسه اول را جهت ارزیابی دوره و استاد خود ، مهمان دورآموز باشید


دریافت تصاویر تصادفی با ajax در asp.net core mvc
شنبه، 30 دی 1402
210
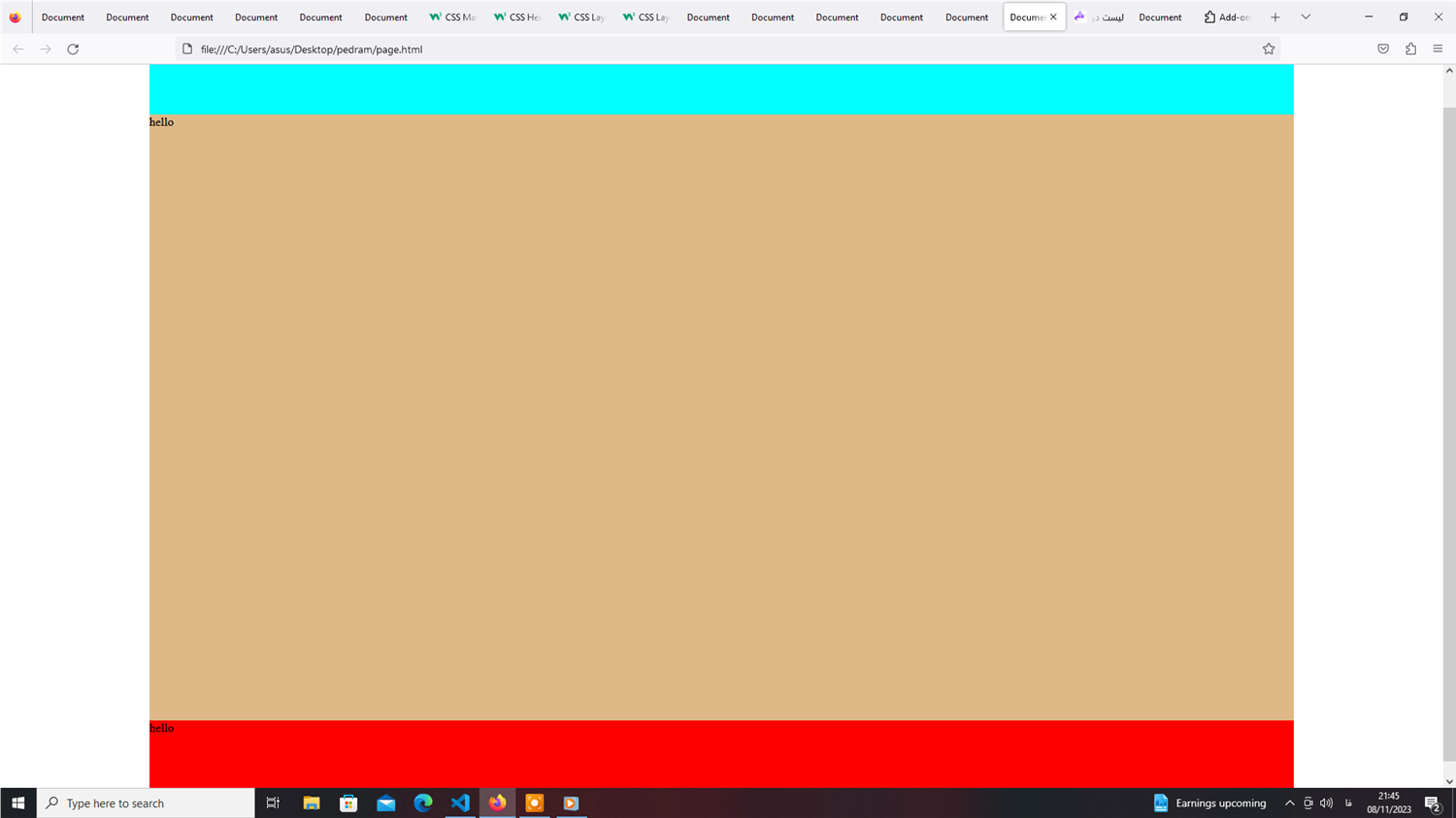
با هر بار کلیک بر روی یک دکمه به صورت تصادفی یک تصویر را درون صفحه نمایش دهید.
3 تصویر از قبل آماده کرده و هر بار یکی از آنها را به صورت تصادفی نمایش دهید
نویسنده : محمدرضا جعفر پور
<a asp-action="RandomImg">Random Image</a>
@foreach (var item in Directory.GetFiles(@$"{Directory.GetCurrentDirectory()}\wwwroot\images")) ;
<img id="imgp"></img>
<button type="button" class="btn btn-success" id="btnrandom">Get Random Image</button>
@section Scripts{
<script>
$("#btnrandom").click(function () {
var url = "@Url.Action("RandomImg");
$.get(url, function (img) {
$("imgp").html(img.r)
});
});
</script>
}
نویسنده : رامین اسلامی
کد فوق اشتباه می باشد . مجددا تلاش نمایید