چرا دورآموز؟
اگر قصد مهاجرت و یا ورود به بازار کار را دارید در کمتر از یک سال طراح وب سایت حرفه ای شوید


کاربر تگ متا viewport را بیان کنید
سه شنبه، 04 اردیبهشت 1403
141
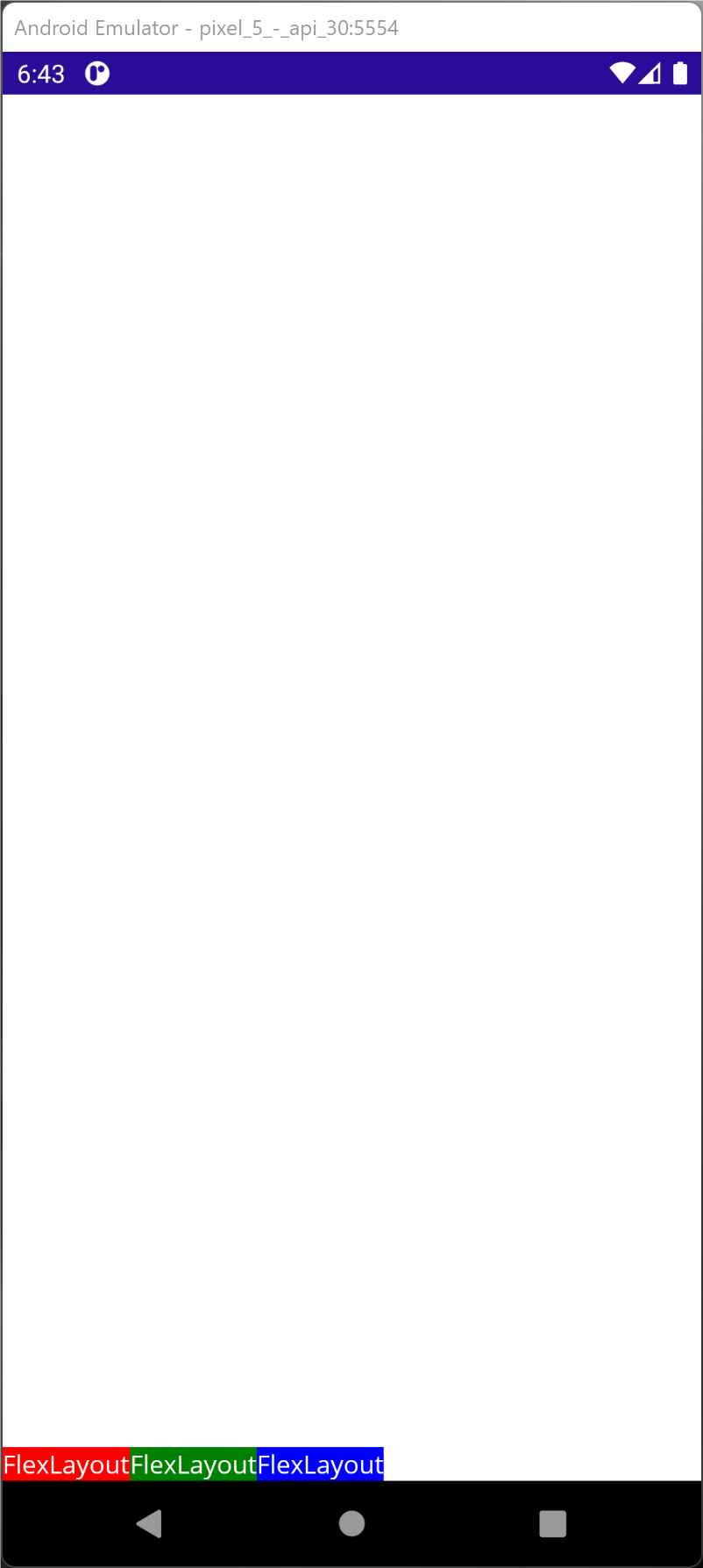
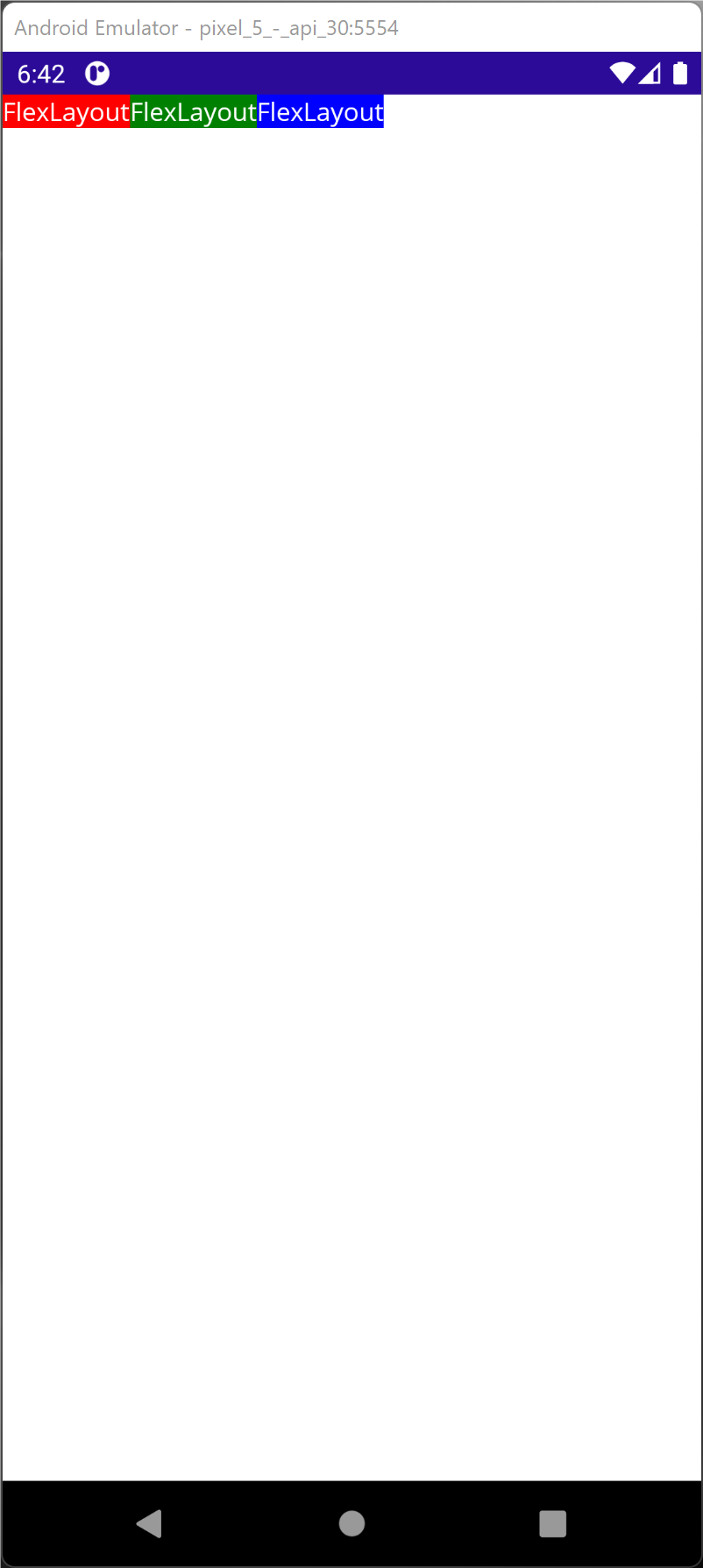
درون صفحات وب تک زیر چه کاربردی دارد
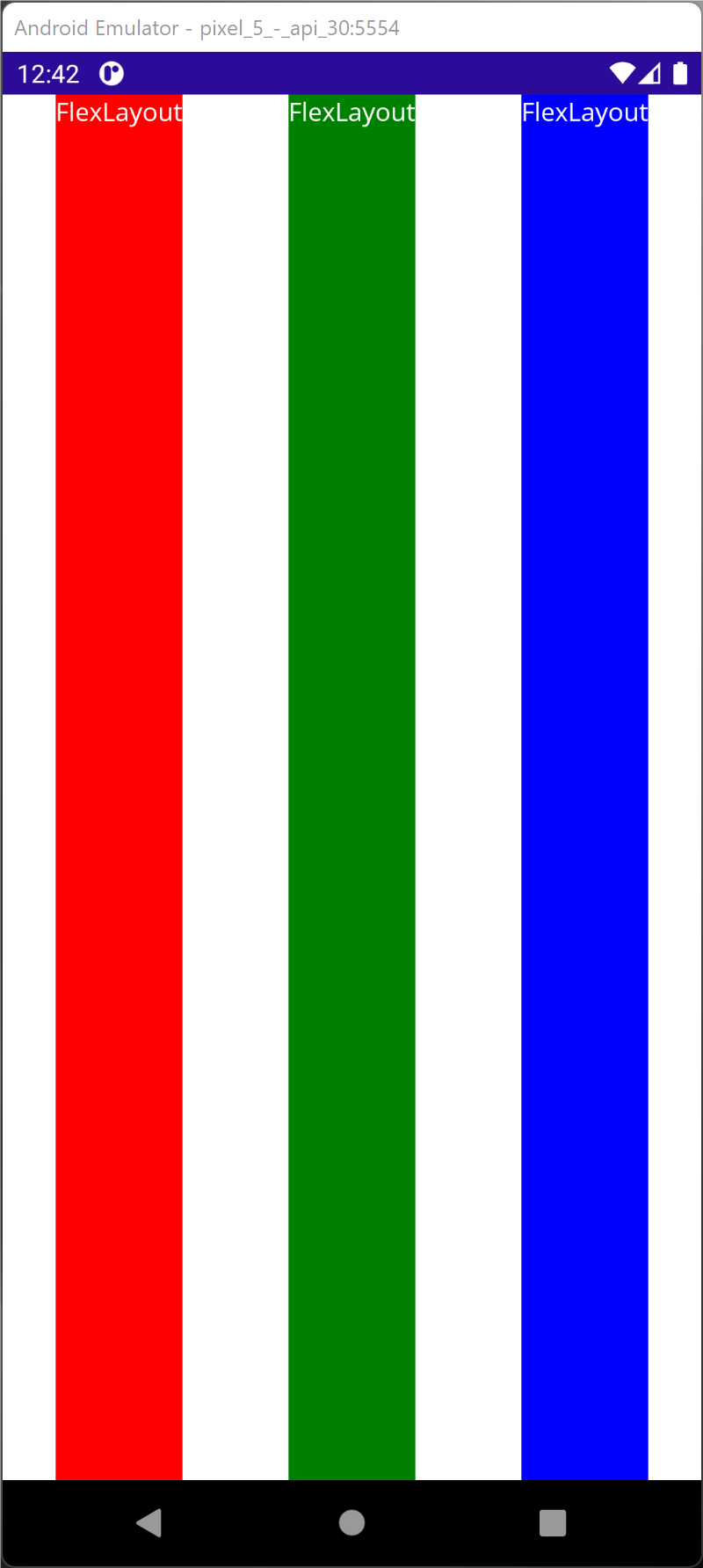
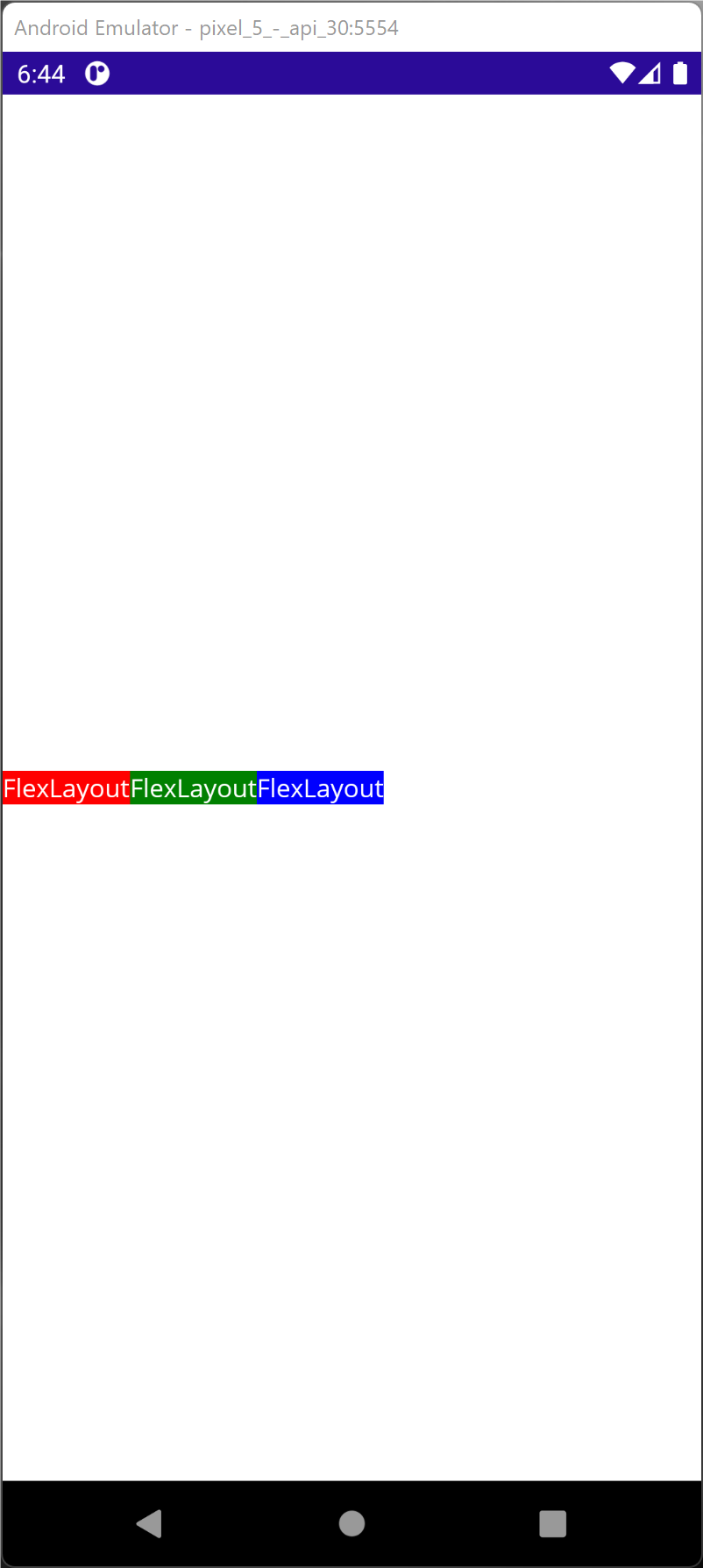
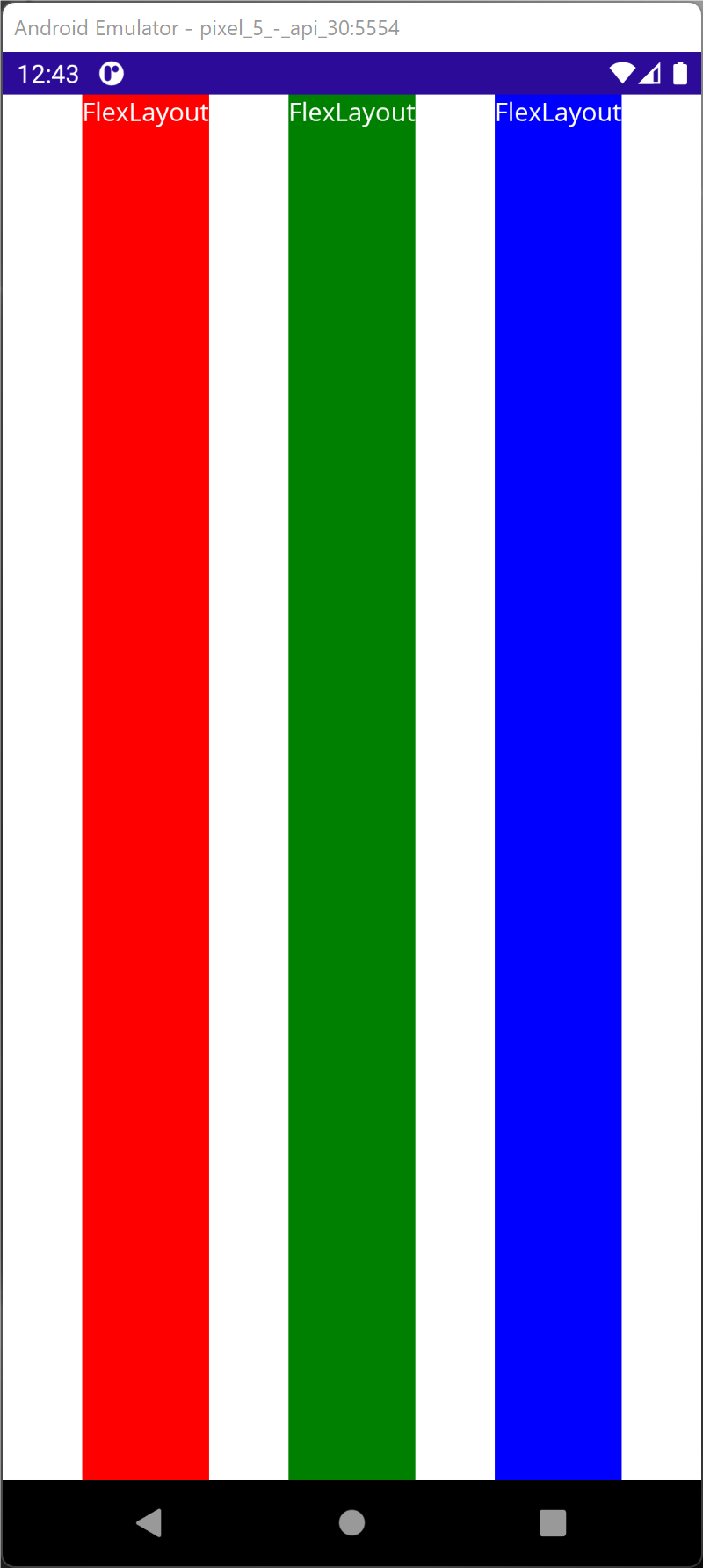
<meta name="viewport" content="width=device-width, initial-scale=1.0">
نویسنده : سامیار اقبال
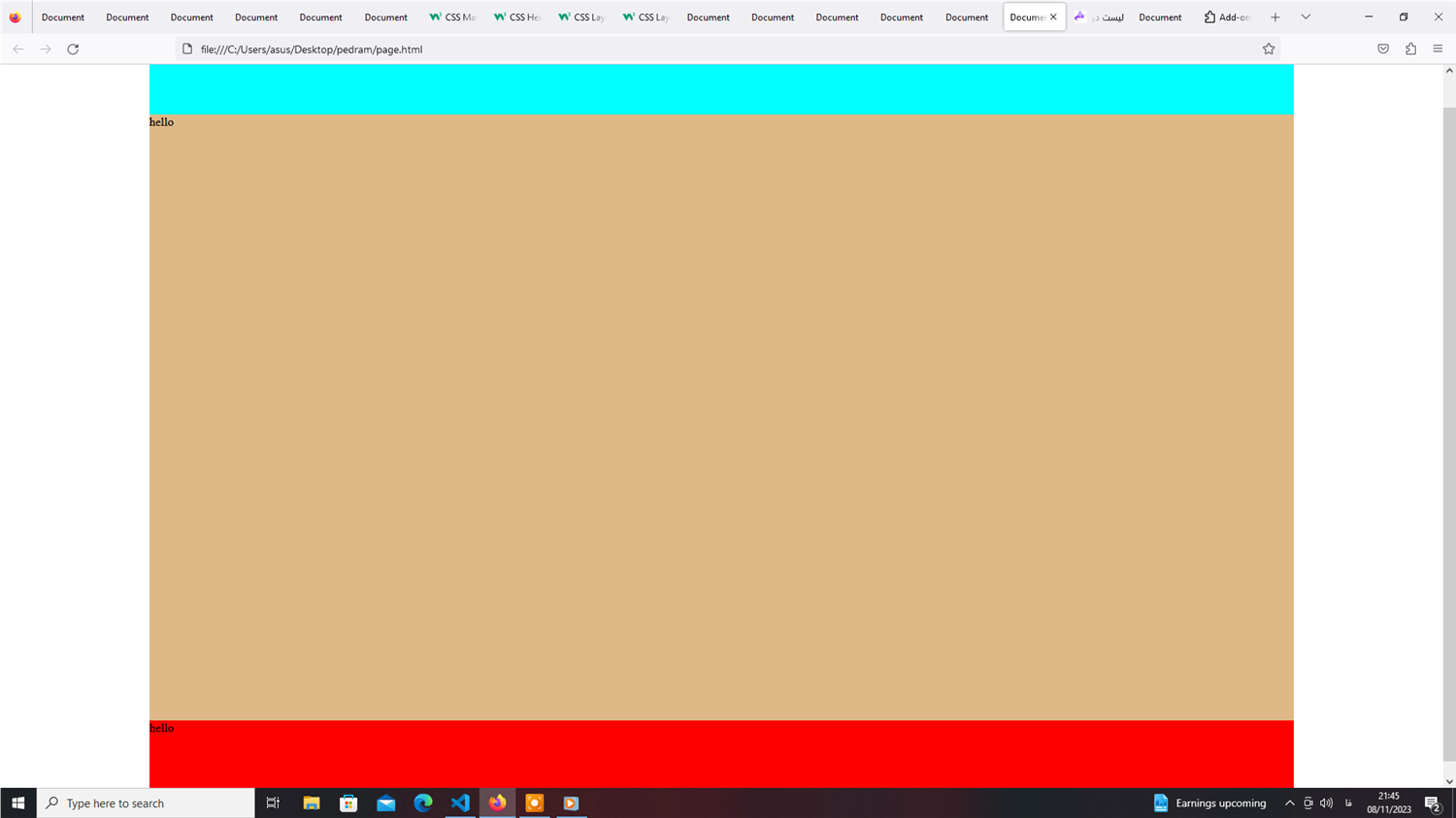
خب چیزی که فهمیدم اینه که این tag meta viewport برای تنظیم خودکار اندازه صفحه سایت برای کامپیوتر و گوشی و ... هست و دو پارامتر اصلیش به معنای اینه که:
پارامتر initial-scale=1.0 این صفحه رو به محض بارگزاری وب تنظیم و بزرگنمایی میکنه
پارامتر width=device-width و این عرض وب رو با عرض نمایشگر یکی میکنه که خوب فیکس شن با هم و تا جایی که میشه کامل تر سایت رو داشته باشیم و فضای اضافه نداشته باشیم
نویسنده : رامین اسلامی
خوبه . اوکی