چرا دورآموز؟
مشارکت در پروژه های نیمه تمام و دریافت پروژه های جدید برنامه نویسی


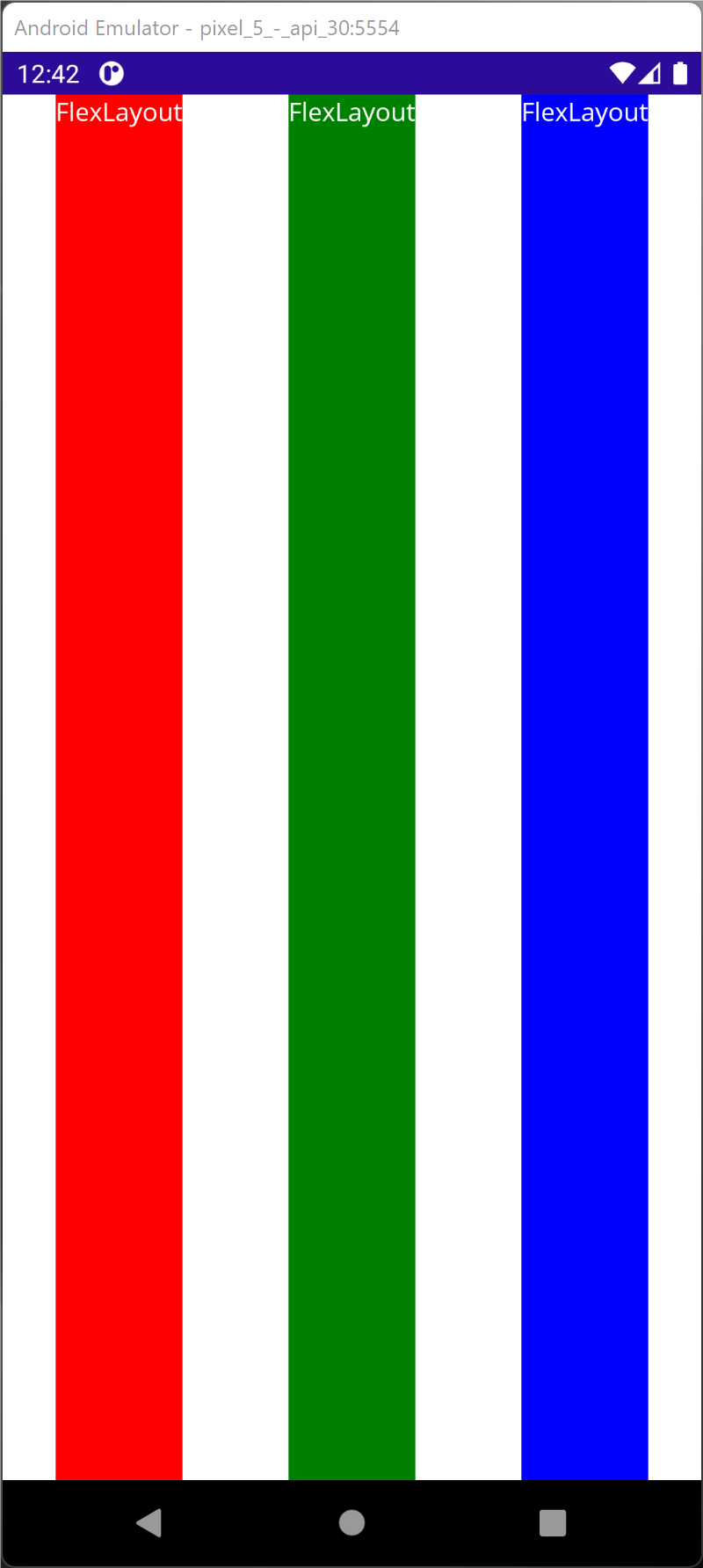
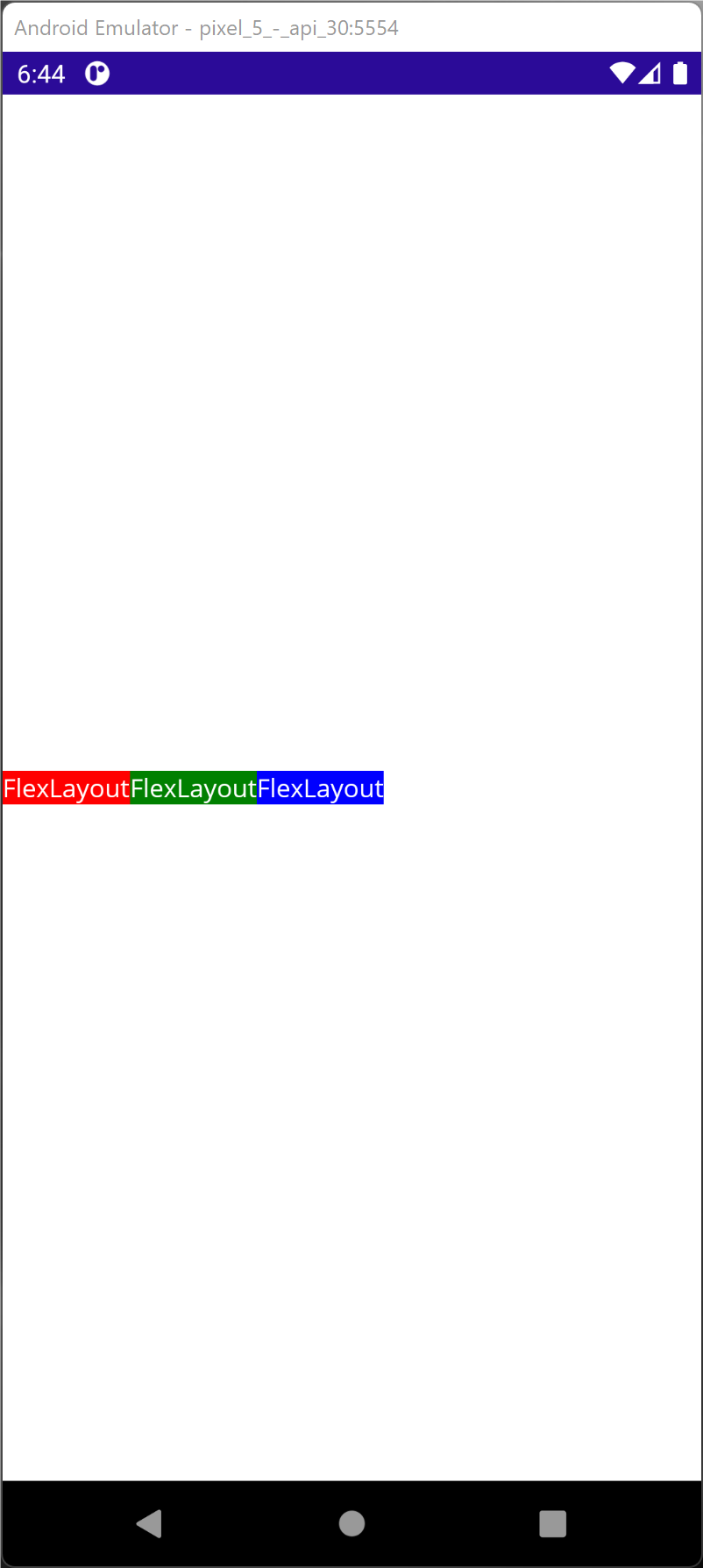
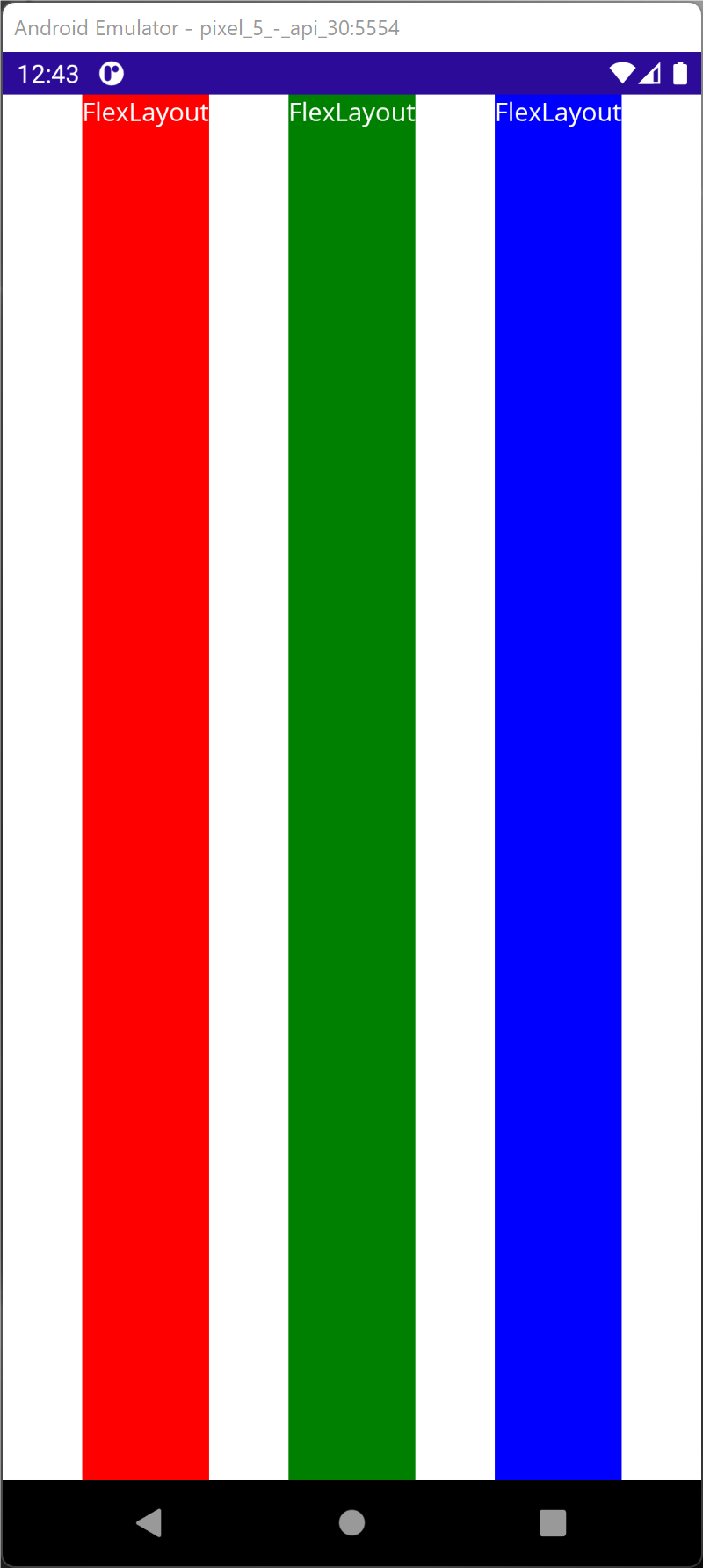
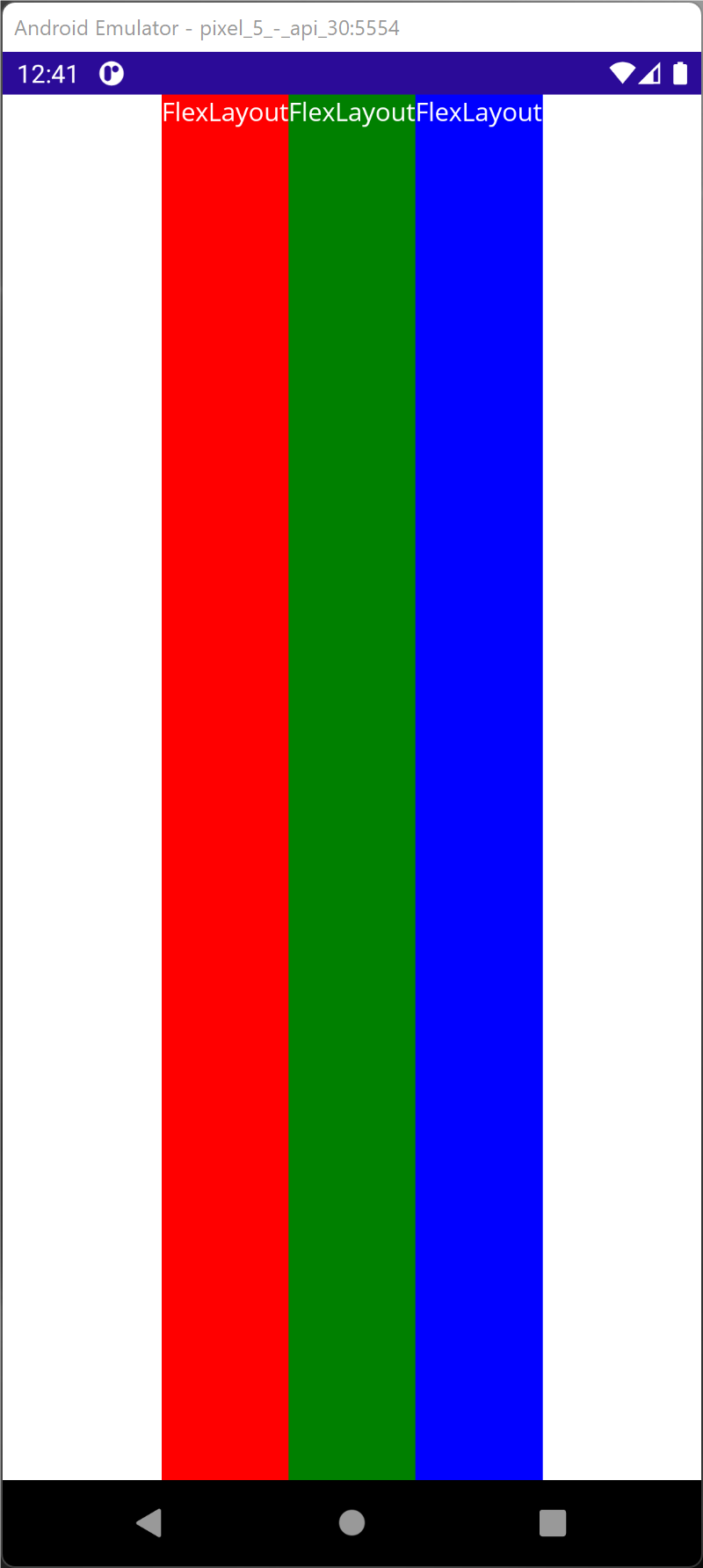
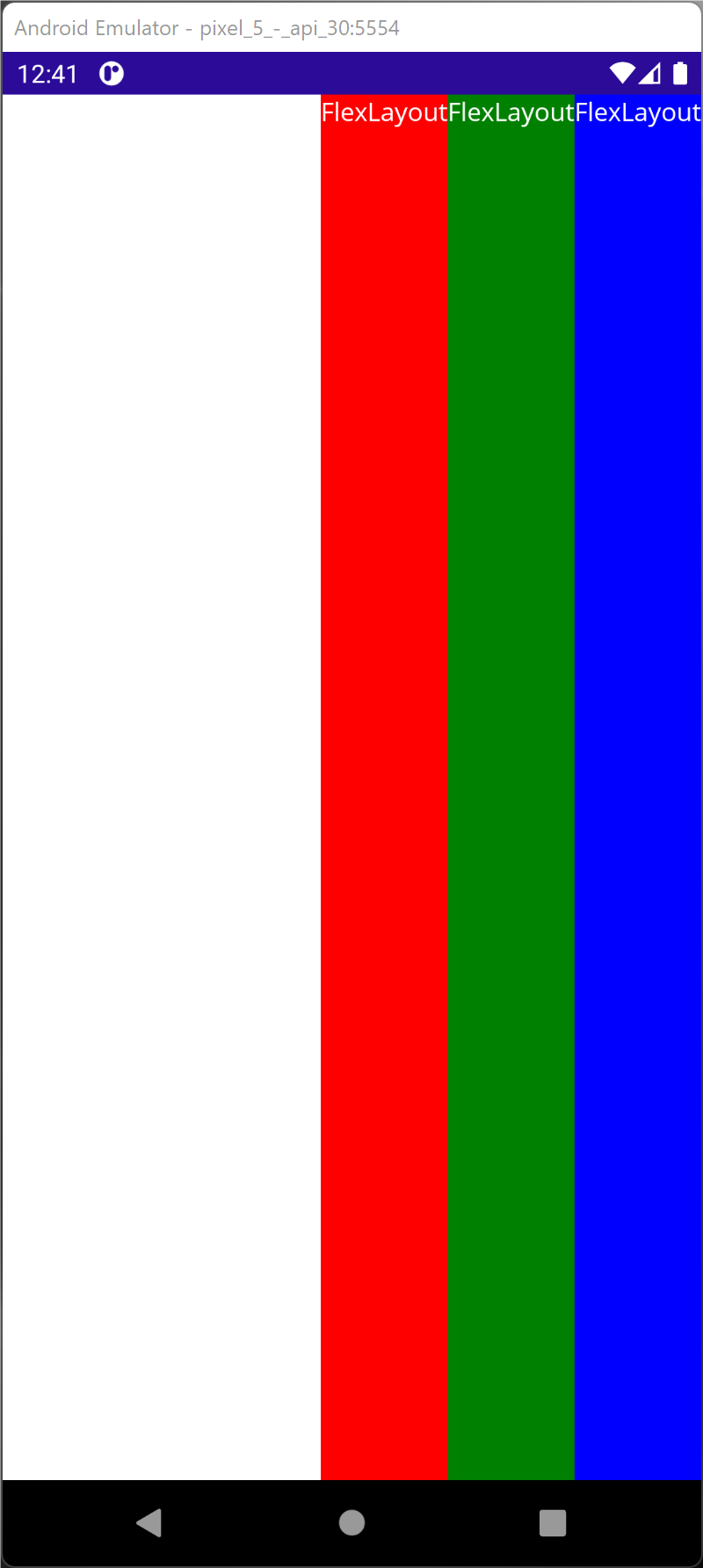
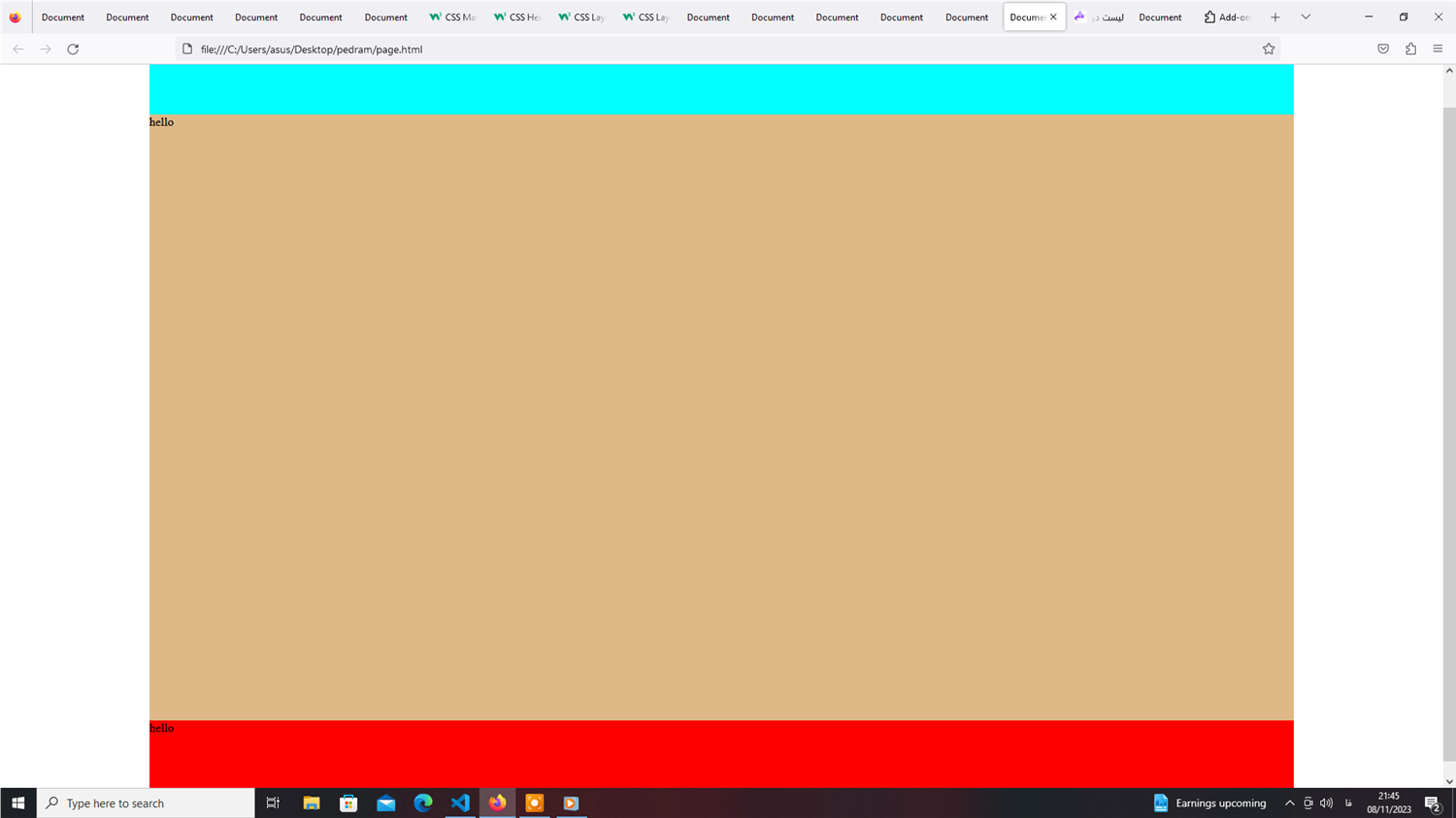
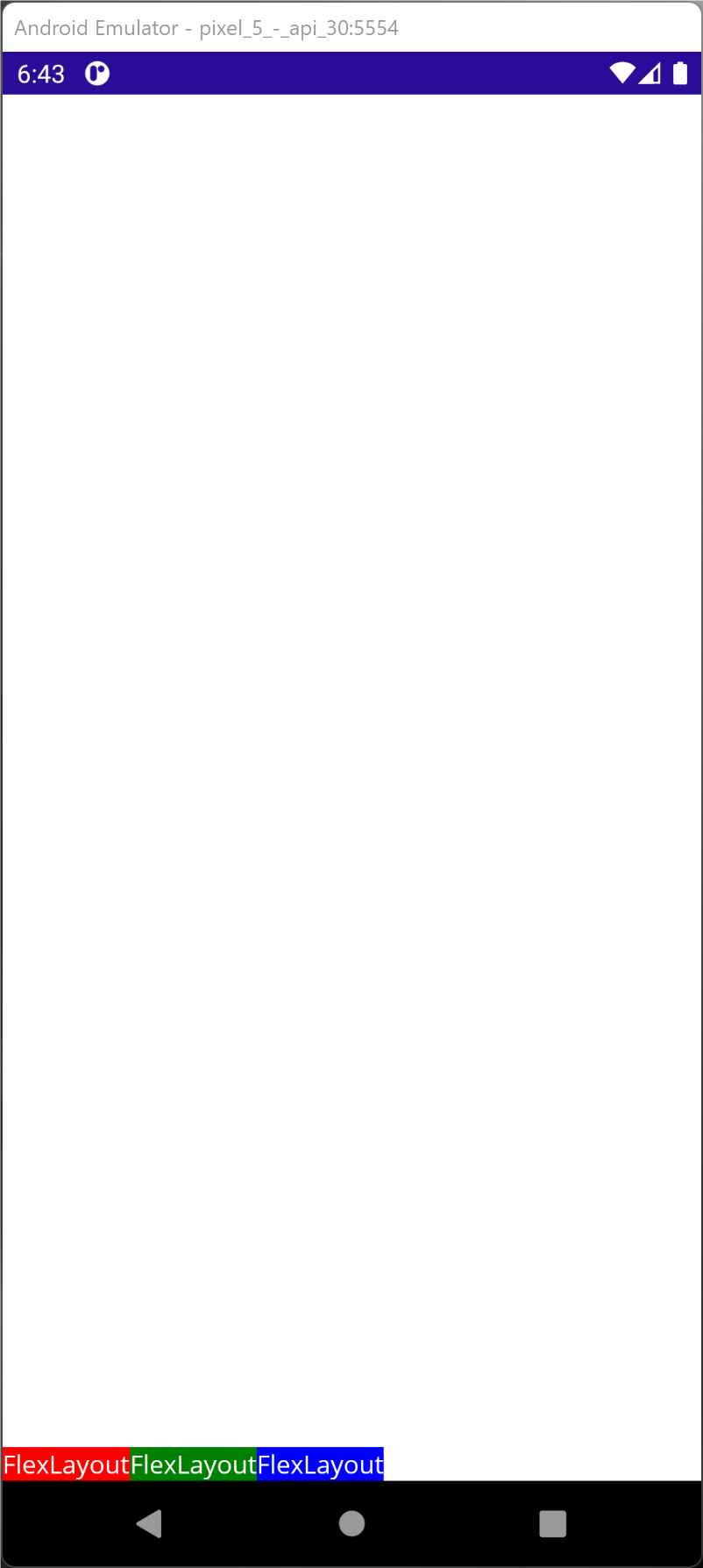
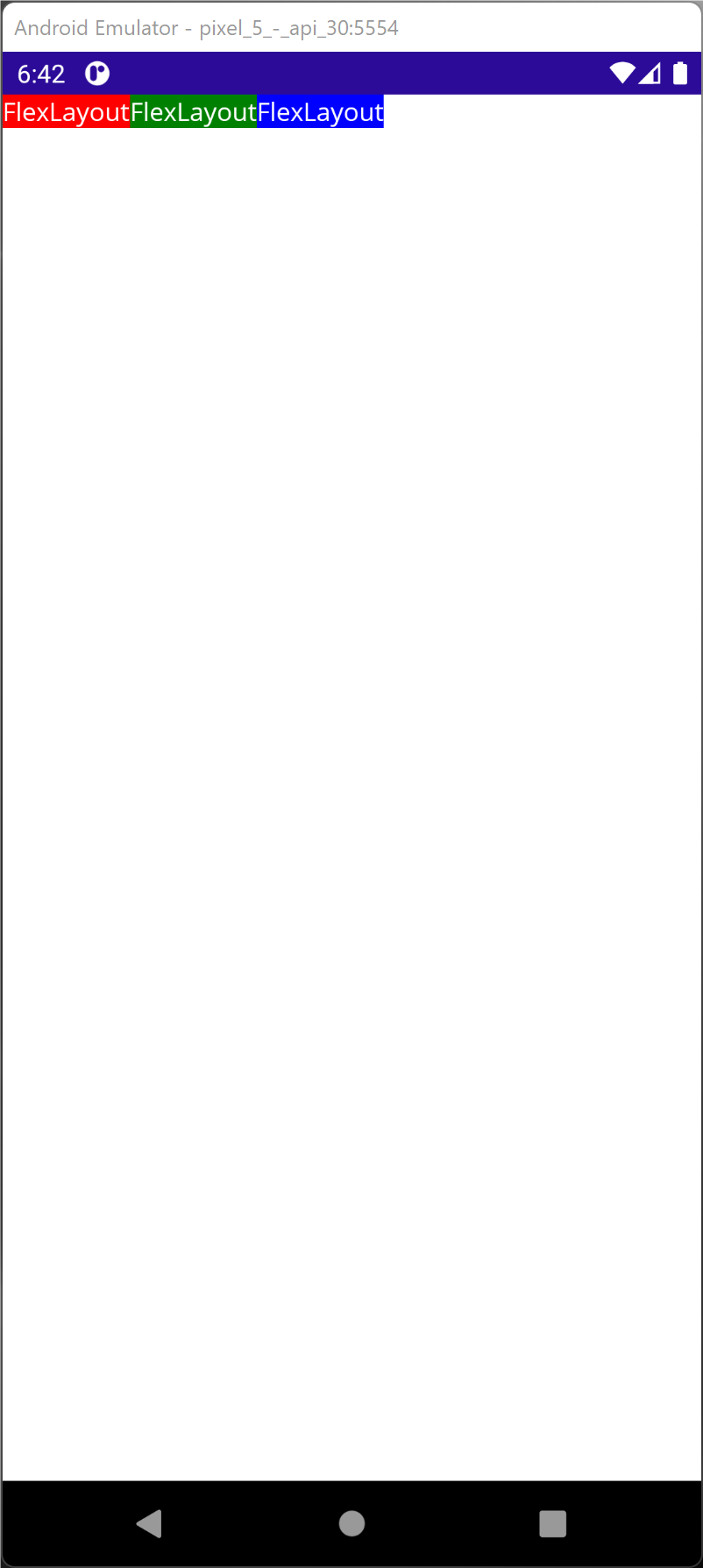
با استفاده از :root طرح زیر را در css پیاده سازس کنید
شنبه، 05 آبان 1403
22
در تصویر زیر چندین تگ داریم بعضی فرزند دیگری میباشد . و یک رنگ آبی در همه آنها یکسان میباشد . با استفاده از شبه کلاس root آن را پیاده سازی نمایید

نویسنده : امیرعلی فاضلی

نویسنده : امیرعلی فاضلی
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<fieldset>
<div id="d1"> one</div>
<br>
<div id="d2"> two
<br>
<div id="d3">three</div>
</div>
<br>
<div id="d4">four</div>
<br>
<div id="d5">five</div>
</fieldset>
</body>
</html>
style.css:
:root{
--main-color: Blue;
--second-colo : #08ebfb;
}
#d1, #d3, #d4,#d5{ height: 100px; background-color: var(--main-color);}
#d2{ height: 200px; background-color: var(--second-colo);}
نویسنده : رامین اسلامی
صحیح می باشد

امیرعلی فاضلی
دانشجوی مهندسی کامپیوتر علاقه مند به برنامه نویسی و تجربه بازی سازی با یونیتی و همینطور برنامه نویسی با زبان های مختلف از جمله python و c# و c++