چرا دورآموز؟
اگر قصد مهاجرت و یا ورود به بازار کار را دارید در کمتر از یک سال طراح وب سایت حرفه ای شوید


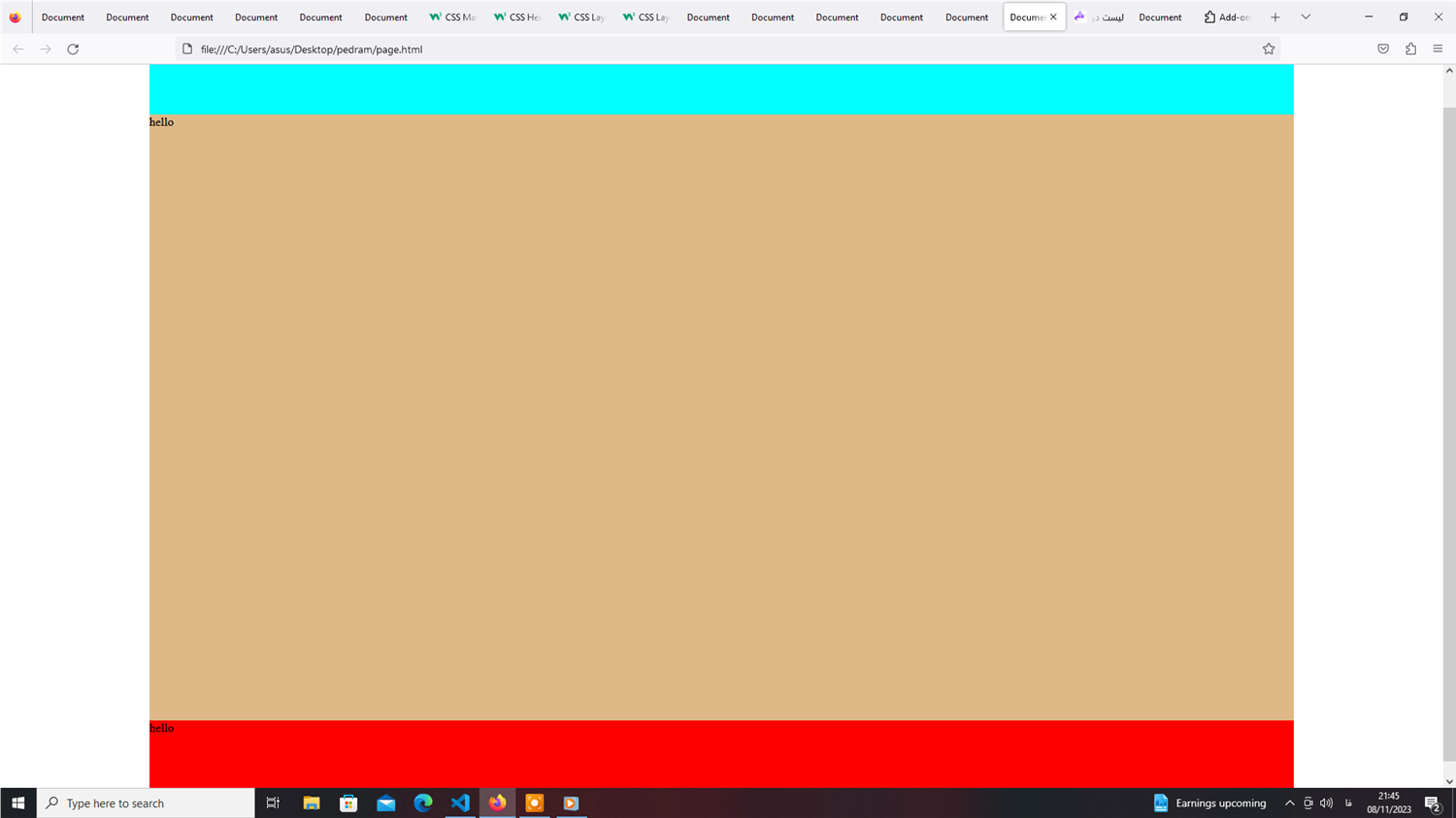
تزریق فونت یکان و شبنم به صفحه وب با css
شنبه، 05 آبان 1403
26
کلیه تگهای heading از فونت یکان استفاده کند و بقیه تگهای درون صفحه از فونت شبنم استفاده کند
نویسنده : امیرعلی فاضلی

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style2.css">
</head>
<body>
<header>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ</p>
<h1>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ</h1>
</header>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است</p>
<h2>لورم ایپسوم متن ساختگی</h2>
</body>
</html>
style.css
@font-face{
font-family: yekan;
src: url(../fonts/yekan/Yekan.ttf) format(truetype);
}
@font-face {
font-family: shabnam;
src: url(../fonts/shabnam-font-v5.0.1/Shabnam-Light.ttf) format(truetype);
}
body{ font-family: shabnam;}
header{font-family: yekan; background-color: aqua;}
نویسنده : رامین اسلامی
پاسخ صحیح می باشد

امیرعلی فاضلی
دانشجوی مهندسی کامپیوتر علاقه مند به برنامه نویسی و تجربه بازی سازی با یونیتی و همینطور برنامه نویسی با زبان های مختلف از جمله python و c# و c++