چرا دورآموز؟
در دورآموز می توانید هزینه جلسات را به صورت اقساطی پرداخت نمایید


نحوه استفاده از ckeditor5 در Asp.net Core MVC
دریافت متن از Ckeditor5 با آپلود تصویر به صورت Ajax و قرار دادن آن درون فیلد مورد نظر از بانک اطلاعتی در Asp.net core MVC

دریافت متن از Ckeditor5 با آپلود تصویر و قرار دادن آن درون فیلد مورد نظر از بانک اطلاعتی
- قرار دادن کد زیر در محلی که باید پست دریافت شود
<div id="editor"></div>
- تگ input مورد نظر که محل نمایش پست بوده را مخفی کنید
<input asp-for="…" type="hidden"/>
- به تگ فرم رویداد onsubmit به صورت زیر اضافه کنید
<form .... onsubmit="check()" enctype="multipart/form-data">
نام check یک نام اختیاریست وآن یک متد می باشد که قبل از ارسال اطلاعات به سرور دستورات آن اجرا میشود
- قرار دان کد زیر قسمت اسکریپ ها
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
<script src="https://cdn.ckeditor.com/ckeditor5/35.0.1/classic/ckeditor.js"></script>
<script>
//متد زیر قبل از ارسال داده ها به سرور مقدار ادیتور را به فیلد
//detail
//منتقل میکند
function check()
{
//مقدار درون ادیتور قبل از ارسال به سرور به مدل (فیلد مورد نظر) ارسال میگردد
$("#نام فیلد").val( ck5.getData() );
}
//برای ckeditor یک نام در نظر میگیریم
let ck5;
ClassicEditor
.create( document.querySelector( '#editor' ), {
language: 'fa',
ckfinder: { uploadUrl: '@Url.Action("UploadImage")' }
})
.then( editor => {
ck5 = editor;
ck5.setData($("#نام فیلد").val());
} )
.catch( err => {
console.error( err.stack );
} );
</script>
}
بجای #نام فیلد باید نام فیلدی که محل نگهداری نوشته شما می باشد قرار بگیرد
- درون کنترل وابسته به اکشن کد زیر را وارد می کنیم
public class uploadsuccess
{
public int Uploaded { get; set; }
public string FileName { get; set; }
public string Url { get; set; }
}
public async Task<JsonResult> UploadImage([FromForm] IFormFile upload)
{
if (upload.Length <= 0) return null;
var fileName = Guid.NewGuid() + Path.GetExtension(upload.FileName).ToLower();
var path = "images/products";
var pysicalyServerPath = Path.Combine(Directory.GetCurrentDirectory(), $"wwwroot/{path}");
if (Directory.Exists(pysicalyServerPath) == false)
{
Directory.CreateDirectory(pysicalyServerPath);
}
//save file under wwwroot/CKEditorImages folder
var filePath = Path.Combine(pysicalyServerPath, fileName);
using (var stream = System.IO.File.Create(filePath))
{
await upload.CopyToAsync(stream);
}
var url = $"/{path}/{fileName}";
var success = new uploadsuccess
{
Uploaded = 1,
FileName = fileName,
Url = url
};
return new JsonResult(success);
}
بجای images/products مسیر و نام فایل خود را قرار دهید
در کمتر از یک سال برنامه نویس حرفه ای طراحی وب شو و وارد باز کار شوید

رامین اسلامی
مدیر وب سایت دورآموز ، تیم برنامه نویسی جی وب و امور مشترکین مخابرات . برنامه نویس و مدرس زبان های برنامه نویسی و گرافیک سازمان فنی و حرفه ای
به نام خدا
رامین اسلامی هستم ، مدیر وب سایت دورآموز ،مدیر پروژه تیم جی وب ، برنامه نویس هریس کامپیوتر شعبه کانادا و برنامه نویس و مدرس زبان های برنامه نویسی .
من یک توسعهدهنده نرمافزار و از علاقمندان فنآوریهای مایکروسافت هستم و دوست دارم روی آنها کار کنم. حوزه اصلی تمرکز من روی C#.Net، Asp.Net، Sqlserver، Entity Framework، MVC، Web API، Jquery و Maui می باشد
- ProductRaes@Gmail.com
- 09155143391
بیش از 7 سال سابقه در مدیریت پروژه سیستم طرح جامع امور مشترکین مخابرات استان خراسان رضوی ، 4 سال مدیریت تیم برنامه نویسی شبکه سبز ، 7 سال مدیر وبسایت دورآموز و 20 سال سابقه آموزش در آموزشگاه های مشهد و تهران را دارا می باشم.
یکی از زیباترین لحظات زندگیم ، آموزش هرآنچه فراگرفته ام و مشاهده پیشرفت شاگردانم می باشد.و باعث سرافراری و خرسندی من می باشد که تعداد زیادی از شاگردان قدیمیم همکاران و رقیبان کاری حال حاضر من می باشند.
سابقه برنامه نویسی من
بیش از 7 سال سابقه در مدیریت پروژه سیستم طرح جامع امور مشترکین مخابرات استان خراسان رضوی شامل بخش های :امورمشترکین , ام دی اف , سالن دستگاه , رئیس مرکز , واگذاری خطوط , آبونمان - مدیر پروژه تیم برنامه نویسی جی وب - سیستم pap مخابرات - سیستم اداره ترابری مخابرات - سیستم حسابداری پویا - ویندوز جادویی پویا - سیستم سهام شرکت تعاونی آتیه شرق - مدیریت فروش سوپرگوشت - سایت فروش آسان تست - ۱۰ مجموعه تست و آموزش تصویری آسان تست - خودآزمون حسابداری - خودآزمون دیپلم کامپیوتر - وبسایت آموزشگاه کامپیوتر پژوهش - وبسایت آزمون های بین المللی ICDL پاسارگاد - وب سایت فرش ستاره کویر یزد - سیستم حسابداری گل فروشی ایمانا - سایت رسمی شرکت پیمانکاری peykavan مالزی - انجمن داروخانه های خراسان - سیستم کنترل تولید شرکت پارس اورتوپد - فروشگاه اینترنتی قاصتک - سامانه فروش بلیط هواپیما مسترتیکو - پنل مدیریت (CMS) asp.net core - باربری حجت بار و …
سابقه تدریس من
بیش از ۲۰ سال تدرس زبان های برنامه نویسی و گرافیکی و بانک های اطلاعاتی , آموزش کارکنان شرکت گاز مشهد , آموزش کارکنان شرکت گاز سرخس , آموزش کارکنان اداره مخابرات , آموزش در اموزشگاه های معتبر خراسان رضوی نظیر پاسارگاد ، آراد ، پژوهش ، سنا ، کاسپین و … آموزشگاه رهرو - تهران
فعالیت های من
برگزاری دوره های تخصصی برنامه نویسی در دفتر تیم برنامه نویسی جی وب در شهر مشهد , مشاوره در طراحی بانک های اطلاعاتی , مشاوره و مدیریت پروژه های برنامه نویسی , برنامه نویسی برنامه های کاربردی , برنامه نویسی وب سایت , برنامه نویسی موبایل
-
productraes@gmail.com
-
09155143391
پرسش و پاسخ
نوشته های دیگر این نویسنده

چرا فراگیری سی شارپ می تواند بسیار مفید باشد
طور کلی ، یادگیری برنامه نویسی برای رایانه می تواند تا حد زیادی به بهبود توانایی حل مسئله کمک کند.اما دلایل دیگری نیز وجود دارد که خود را در معرض برنامه نویسی قرار دهید. بعضی از افراد آنقدر لذت می برند که به عنوان سرگرمی به آن علاقه دارند ، دقیقاً مانند هنر یا نوشتن
رامین اسلامی
2040
ارسال داده از Input به سرور توسط Ajax در Asp.net core
آموزش ارسال داده از Input به سرور توسط Ajax در Asp.net core. در این آموزش قصد داریم نحوه ارسال اطلاعات دریافتی از کاربر به سرور توسط ایجکس را بررسی کنیم. ما یک عدد دریافت و توسط ایجکس آن را در فرمت پول نمایش می دهیم . مثلا کاربر عدد 1234 را وارد می کنید و ما مقدار 1.234 ریال را نمایش می دهیم
رامین اسلامی
2745
افزودن فیلدهای سفارشی به Identity Core در Asp.net Core MVC
افزودن فیلدهای سفارشی به Identity Core در Asp.net Core MVC امروز در این مقاله نحوه اضافه کردن فیلد های سفارشی در فرم ثبت نام خود را با کمک Identity Core در ASP.NET Core توضیح می دهم. در پروژه ای که ایجاد نموده ایم و از قبل مجوز احراز هویت را درآن فعال نموده ایم پوشه ای به نام data ایجاد می گردد .
رامین اسلامی
2301
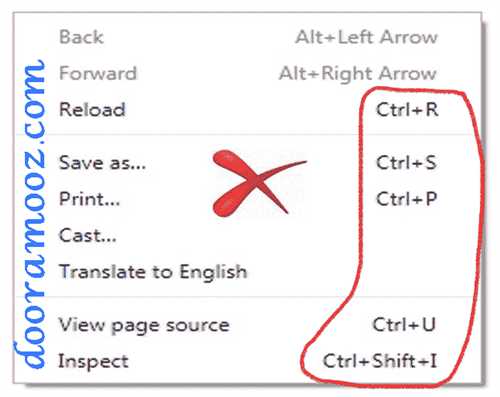
نحوه غیرفعال کردن Ctrl + U با استفاده از Javascript
می خواهیم رویداد Ctrl + U و Ctrl + C را غیرفعال کنیم. هدف اصلی از انجام این کار جلوگیری از بارگیری کاربران از هر تصویر یا کپی کردن مطالب از وب سایت به راحتی می باشد. یعنی با فشار دادن Ctrl + U برای مشاهده کد منبع صفحه با فشار دادن Ctrl + C برای کپی کردن مطالب به طور مستقیم از صفحه وب نتوانند استفاده نمایند